このプラグインで記事に埋め込めるものは相当数あります。
主だったものは、
- アコーディオン
- タブ
- トグル
- カラムとセクション
- お客様の声
- ボーダー
- ボタン
- Full Width
- 通知
- Googleマップ
- ソーシャルアイコン
- プログレスバー
- 価格表
- フラグ付きの画像
- ハイライト
- カウントダウン
- RSVP
- カスタムHTML
- コードスニペット
- 任意の投稿の表示
- 様々な種類のアイコン
<使用例>
・Colums>3/1+3/1+3/1
・Elements>Posts
最新記事が並びます。
hidariyose 右 &nb…
マスクを使って画像を切り抜くには 画像を選んでから「高度な設…
Elementorにはこのようなブロック単位でのパーツが多数…
VALUE-SERVERの「まるっとプラン」がそれです。 な…
AMPというプラグインを入れて有効化するだけです。 Acce…
投稿記事に他のサイトなどを紹介するのに、FBにあるシェアのよ…
一昔前はネットでビデオが動くなんて夢だったのでアニメーション…
自撮り棒の氾濫に顔をしかめている読者には悪いニュースかもしれ…
「おっさんレンタル」がネットで評判というNEWSを見て面白い…
このプラグインで記事に埋め込めるものは相当数あります。主だっ…
・Elements>GoogleMap
Google requires an API key to embed Google Maps. Enter your key in your Shortcodes option page under the "Maps" tab.
・Elements>HeadingSample Content
・Elements>Pricing Tables
コンテンツを2列にして価格表を入れた例
Basic
- 30GB Storage
- 512MB Ram
- 10 databases
- 1,000 Emails
- 25GB Bandwidth
Basic
- 30GB Storage
- 512MB Ram
- 10 databases
- 1,000 Emails
- 25GB Bandwidth
・Elements>Skillbar
・Elements>SocialIcon
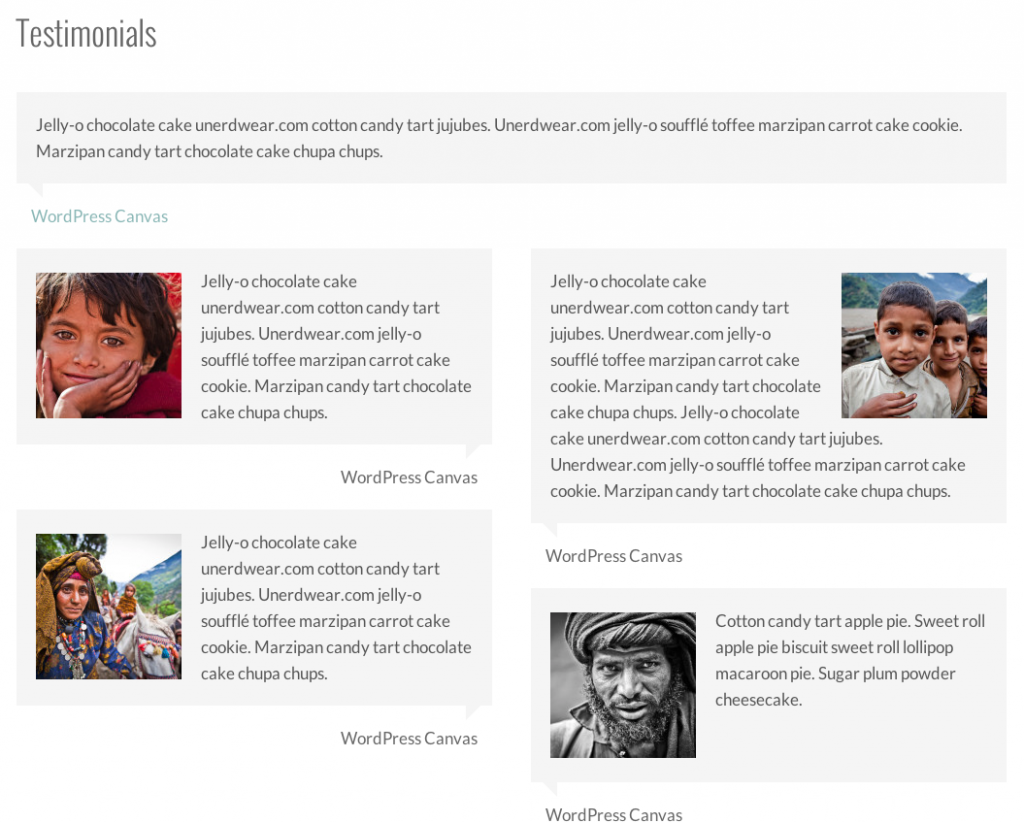
・Elements>Testimonial
「お客様の声」のような使い方
・Elements>image
Please insert a valid image
・Elements>Countdown
・Elements>RSVP
・Elements>HTML
・Boxes>Primary
・Boxes>Secondary
・Boxes>Inverse
Sample Content[/wc_box]
・Boxes>Success
・Boxes>Warning
・Boxes>Danger
・Boxes>Info
・Highlights>Blue
Sample Content
・Highlights>Gray
Sample Content
・Highlights>Green
Sample Content
・Highlights>Red
Sample Content
・Highlights>Yellow
Sample Content
・Dividers>Solid
・Dividers>Dashed
・Dividers>Dotted
・Dividers>Double
・Dividers>Image1
・Dividers>Image2
・Dividers>Image3
・Jquery>accordion
・Jquery>Tabs
・Jquery>Toggle
・Other>Spacing
spacing
・Other>Clear Floats
・Other>Center Content
・Other>Full Width
・Other>chordSample Content
・Other>Pre
・font icon








ピンバック: 【Xeory Extension】DeFoMダウンロードページ制作情報